| 三秀電子ご案内 |
- 入門コース
- >ホームページ入門コース
- >グローバルメニューの種類
サイト内の最も大きい項目を移動するナビゲーションとしてグローバルメニューがあります。
サイト内の固定の場所に一般的に配置されています。
-◆メニューを作成する場合の注意事項---
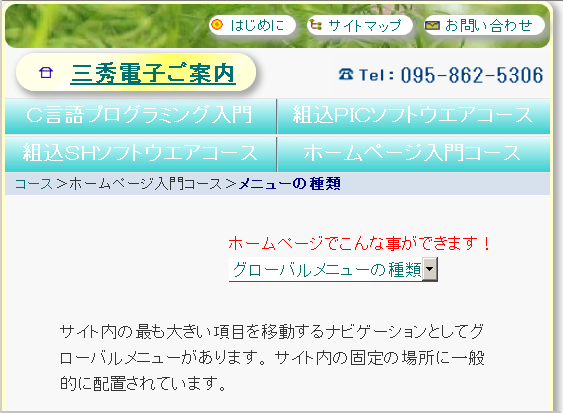
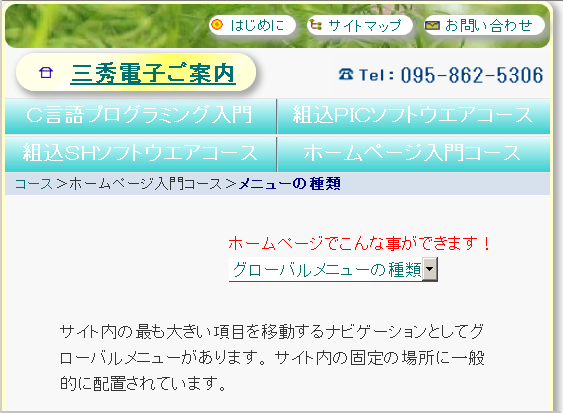
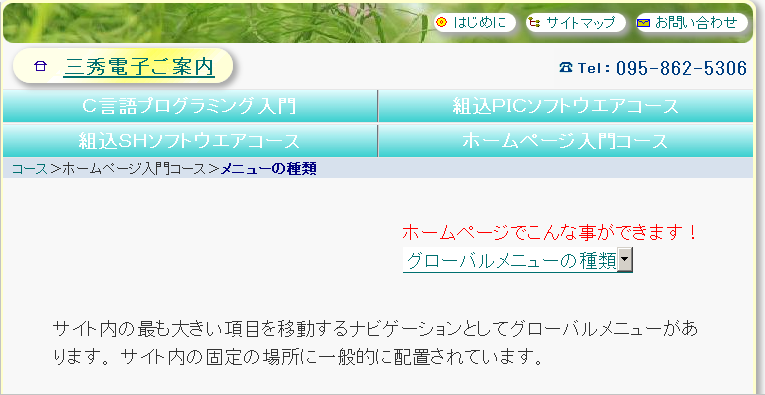
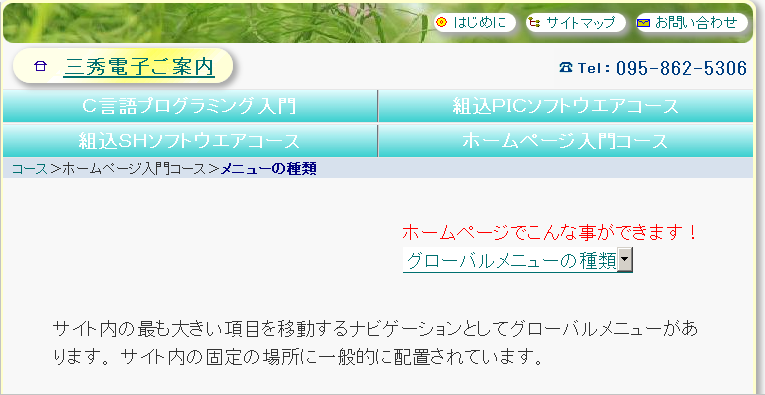
下記はスマートフォン及びパソコンで表示した場合の画像です。
スマートフォンは、横の解像度がパソコンと比較して小さいので、スマートフォンに表示した場合、
表示が乱れないように考慮します。
想定するスマートフォンの横の解像度に応じて各メニュー項目の横幅を設定する必要があります。
-スマートフォンで表示した画像-


-パソコンで表示した画像-


-◆背景に立体感のある画像を用いたメニュー ---
メニューの背景に水色の画像を配置し、その上に文字を表示しています。
文字は画像ではなくフォントを使用しています。
文字は画像ではなくフォントを使用しています。
-◆いろいろな背景色のメニュー ---
メニューの背景に背景色を使用し、その上に文字を表示しています。
文字は画像ではなくフォントを使用しています。背景色、及び文字色は任意です。
文字は画像ではなくフォントを使用しています。背景色、及び文字色は任意です。
-◆メニューに画像を表示---
メニューの背景に背景色を使用し、その上に画像と文字を表示しています。
文字は画像ではなくフォントを使用しています。背景色、及び文字色は任意です。
文字は画像ではなくフォントを使用しています。背景色、及び文字色は任意です。
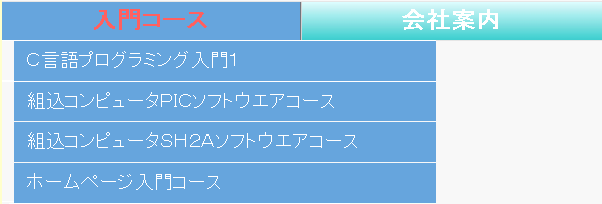
-◆ドロップダウンメニュー ---
下記のメニューはドロップダウンメニューのサンプルです。
マウスを入門コースのボタン上に移動すると、又スマートフォン上で入門コースのボタン上に指を置くと ドロップダウンメニューが表示されます。
メニューを一行で処理可能となり、メニュー項目が多い場合に有効です。
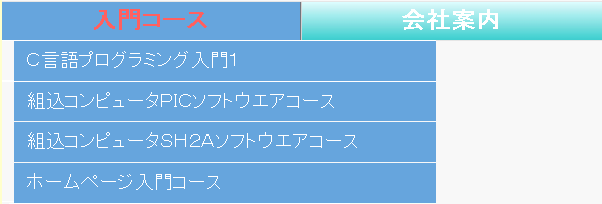
マウスを入門コースのボタン上に移動すると、又スマートフォン上で入門コースのボタン上に指を置くと ドロップダウンメニューが表示されます。
メニューを一行で処理可能となり、メニュー項目が多い場合に有効です。
実行結果


Top項目へのアクセス
 製品
製品